Styling multiple selection menu controls (select elements) with CSS
This demo page is related to the article Styling form controls with CSS, revisited. For more info on the purpose of this page, please read the article.
Each multiple selection menu control consists of this HTML:
<select multiple size="3"><option selected>Option 1</option><option>Option 2</option><option>Option 3</option><option>Option 4</option><option>Option 5</option></select>
The following CSS rules are used to style the select elements:
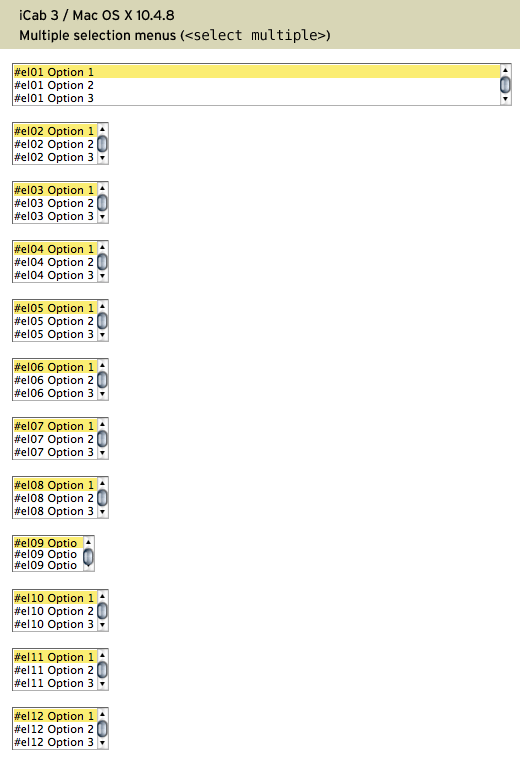
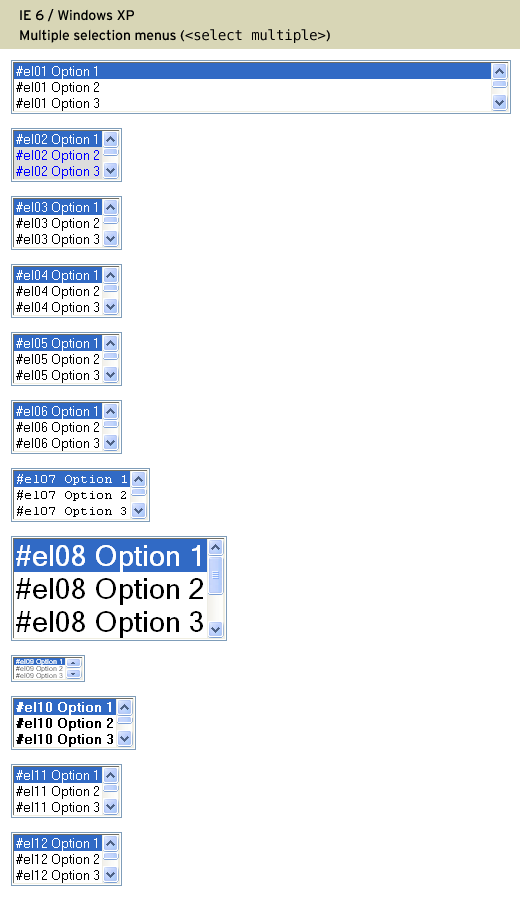
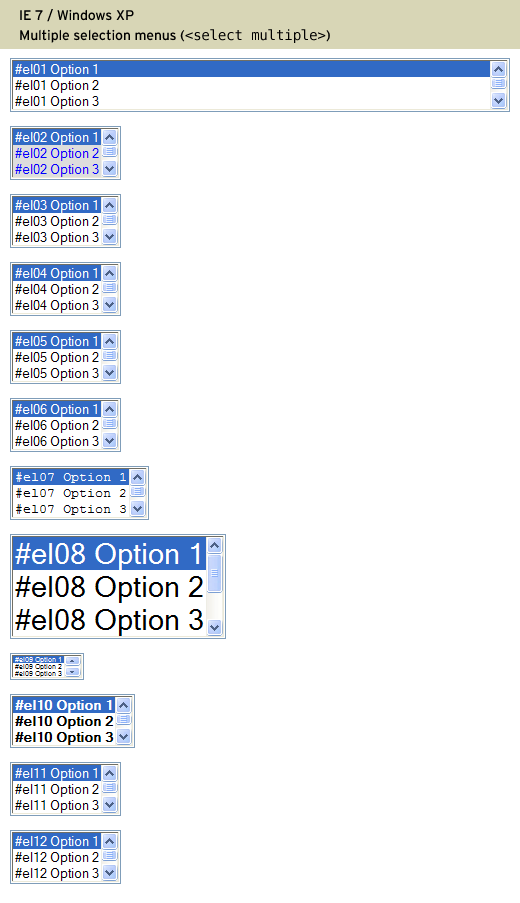
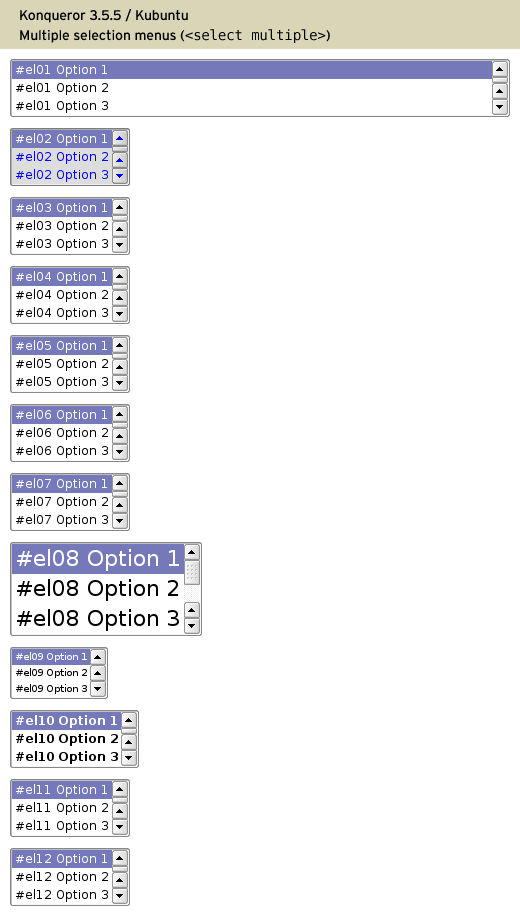
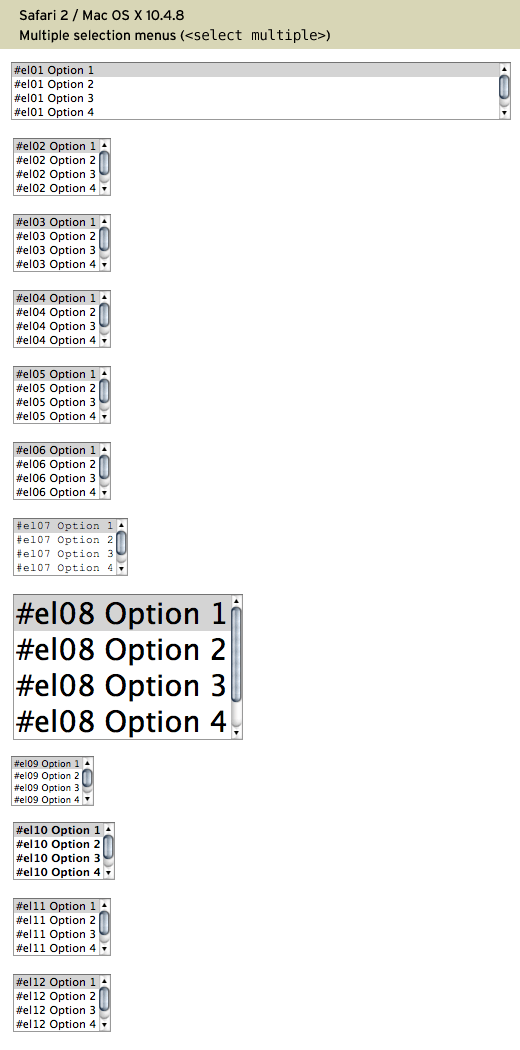
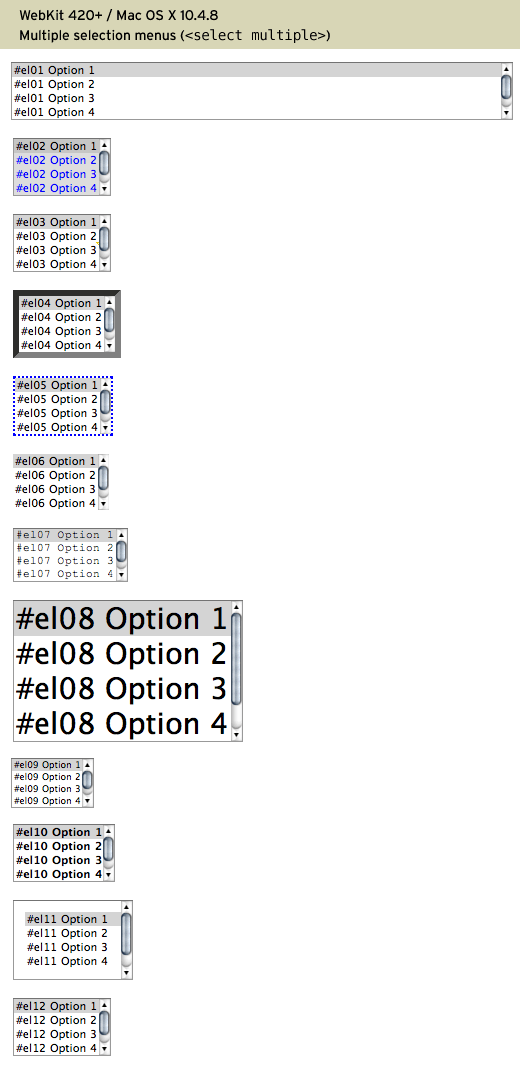
#el01 {width:100%} /* Width */#el02 { /* Text and background colour, blue on light gray */color:#00f;background-color:#ddd;}#el03 {background:url(/i/icon-info.gif) no-repeat 100% 50%} /* Background image */#el04 {border-width:6px} /* Border width */#el05 {border:2px dotted #00f} /* Border width, style and colour */#el06 {border:none} /* No border */#el07 {font-family:"Courier New",Courier} /* Different font */#el08 {font-size:2em} /* Bigger text */#el09 {font-size:0.5em} /* Smaller text */#el10 {font-weight:bold} /* Bold text */#el11 {padding:1em} /* Increase padding */#el12 {text-align:right} /* Change text alignment */
In your current browser, with your current settings, the select elements look like this:
Note that the first option element of each select element is selected. Different browsers have different ways of indicating this.
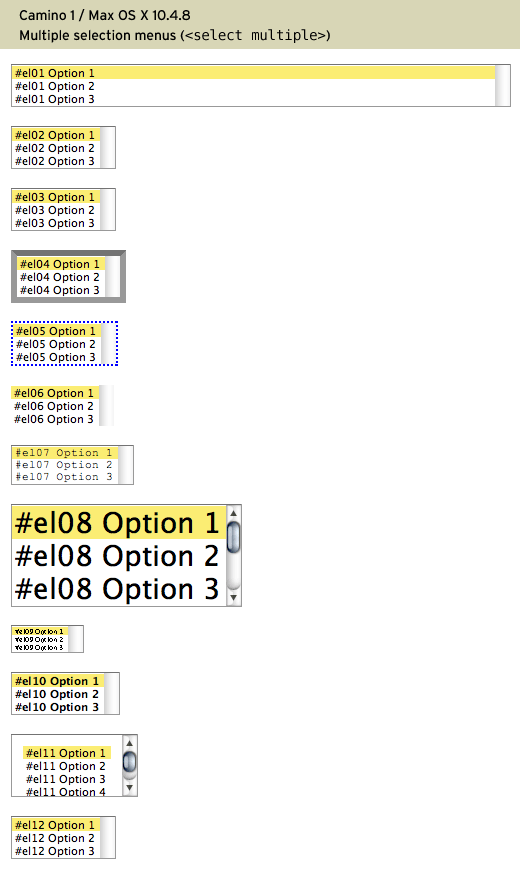
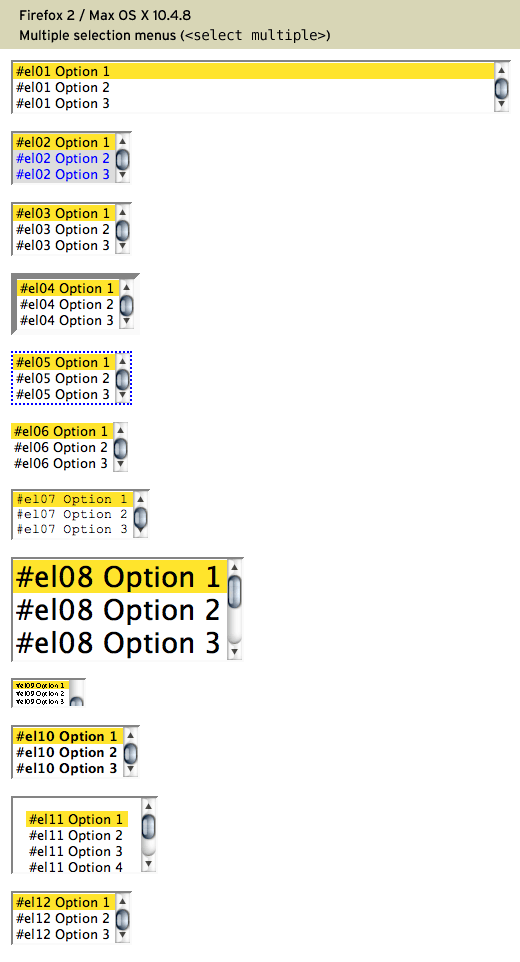
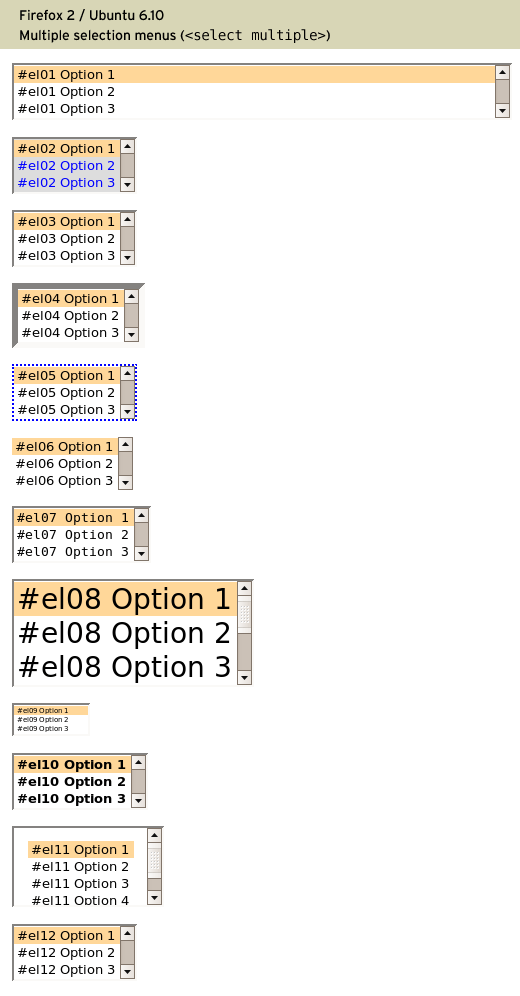
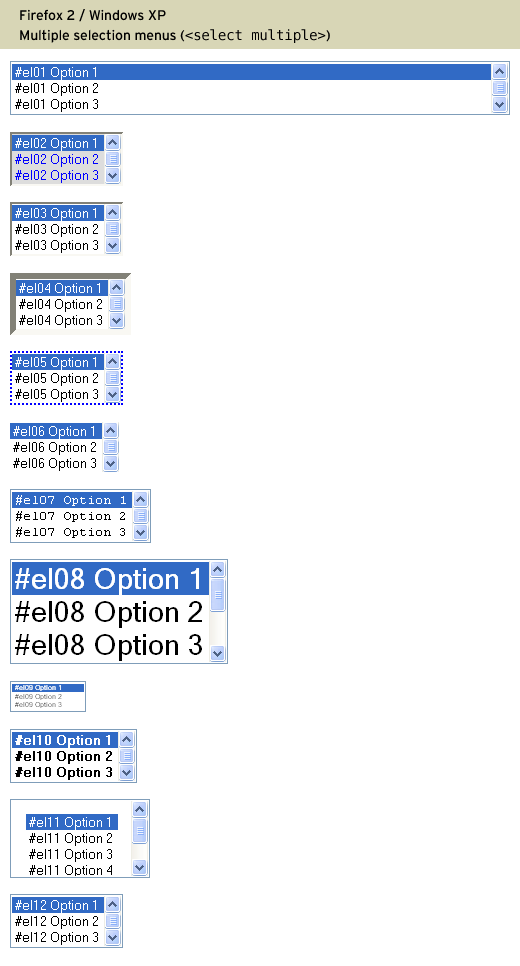
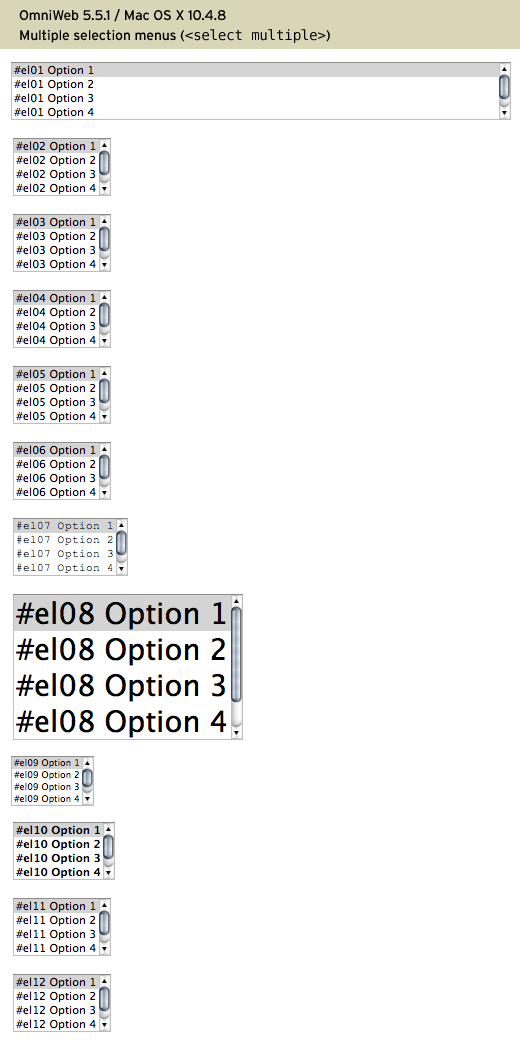
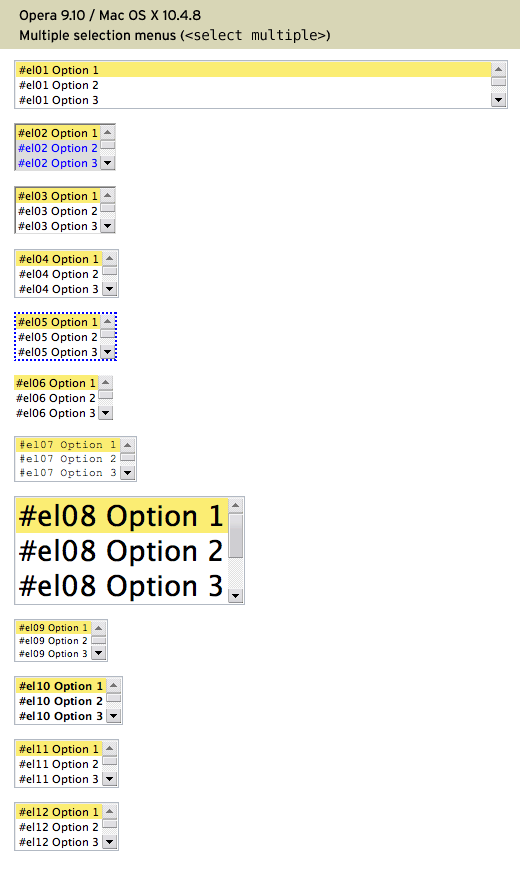
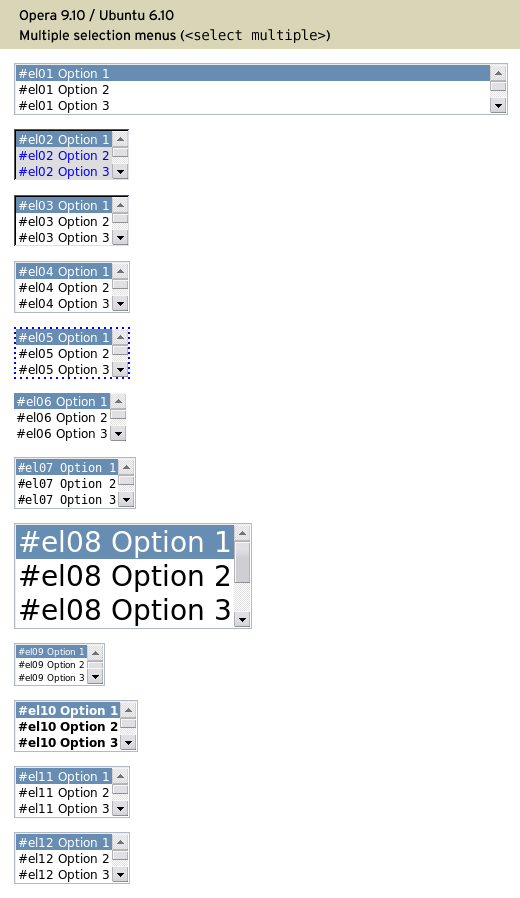
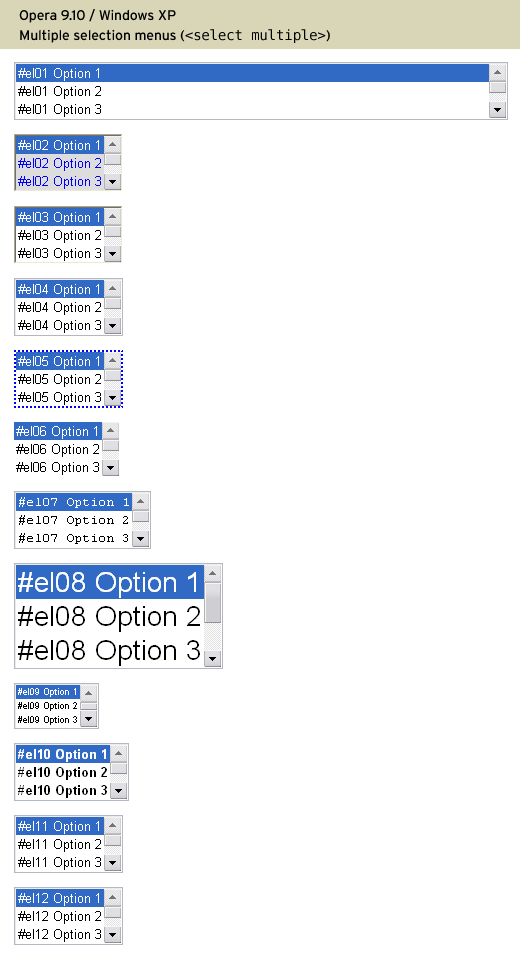
Here are screenshots from several browsers on different operating systems:
- Camino 1, Mac OS X 10.4.8
- Firefox 2.0.0.1, Mac OS X 10.4.8
- Firefox 2.0.0.1, Ubuntu 6.10
- Firefox 2.0.0.1, Windows XP
- iCab 3.0.3, Mac OS X 10.4.8
- Internet Explorer 6, Windows XP
- Internet Explorer 7, Windows XP
- Konqueror 3.5.5, Kubuntu
- OmniWeb 5.5.1, Mac OS X 10.4.8
- Opera 9.10, Mac OS X 10.4.8
- Opera 9.10, Ubuntu 6.10
- Opera 9.10, Windows XP
- Safari 2.0.4, Mac OS X 10.4.8
- WebKit 420+, Mac OS X 10.4.8