Styling single selection menu control option groups (optgroup elements) with CSS
This demo page is related to the article Styling form controls with CSS, revisited. For more info on the purpose of this page, please read the article.
Each single selection menu control consists of this HTML:
<select><option selected>Option 1</option><option>Option 2</option><optgroup label="Option group 1"><option>Sub option 1</option><option>Sub option 2</option><option>Sub option 3</option></optgroup><option>Option 3</option></select>
The following CSS rules are used to style the optgroup elements:
#el01 optgroup {width:20em} /* Width */#el02 optgroup { /* Text and background colour, blue on light gray */color:#00f;background-color:#ddd;}#el03 optgroup {background:url(/i/icon-info.gif) no-repeat 100% 50%} /* Background image */#el04 optgroup {border-width:6px} /* Border width */#el05 optgroup {border:2px dotted #00f} /* Border width, style and colour */#el06 optgroup {border:none} /* No border */#el07 optgroup {font-family:"Courier New",Courier} /* Different font */#el08 optgroup {font-size:2em} /* Bigger text */#el09 optgroup {font-size:0.5em} /* Smaller text */#el10 optgroup { /* Normal, bold text */font-style:normal;font-weight:bold;}#el11 optgroup {padding:1em} /* Increase padding */#el12 optgroup { /* Change font style and text alignment */font-style:italic;text-align:right;}
In your current browser, with your current settings, the optgroup elements look like this (open each menu to see the styling of its optgroup element):
Note that the first option element of each select element is selected. Different browsers have different ways of indicating this.
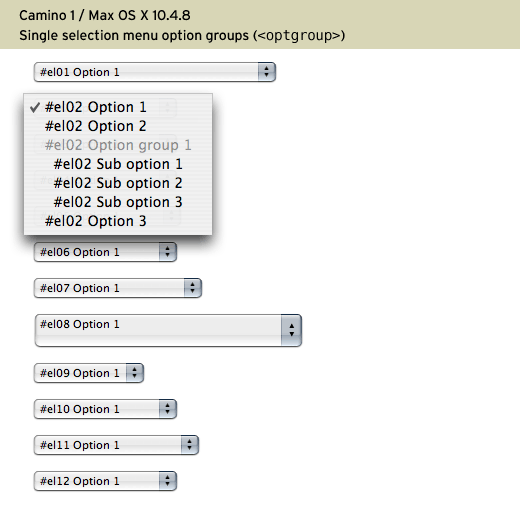
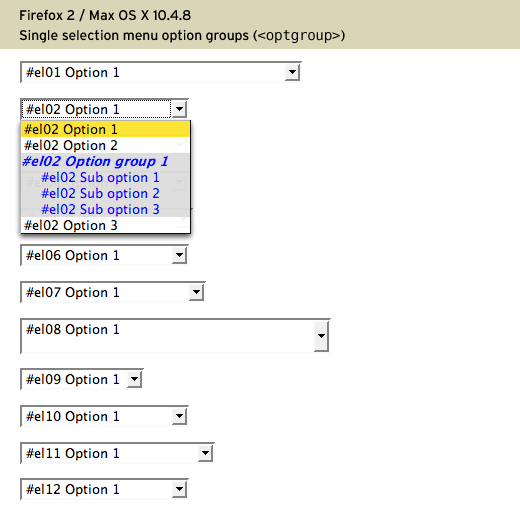
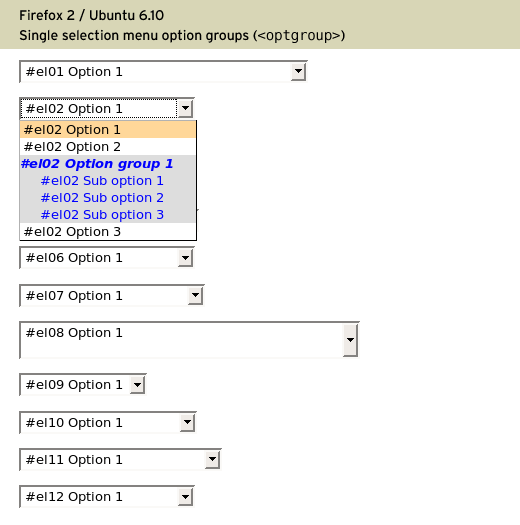
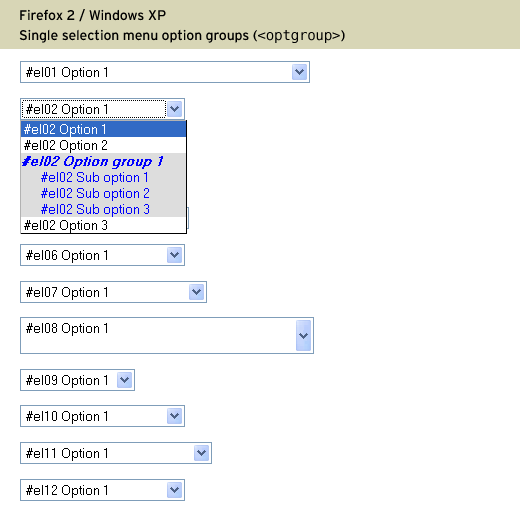
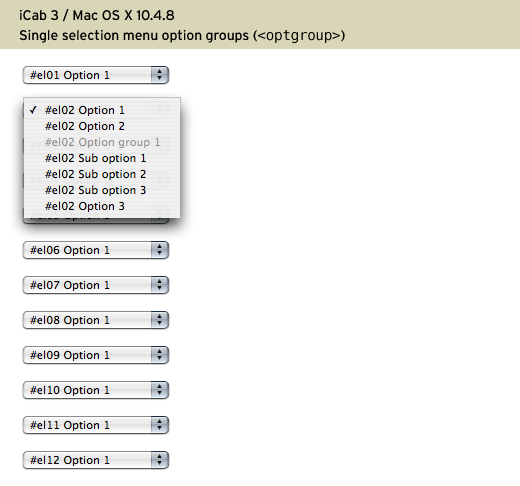
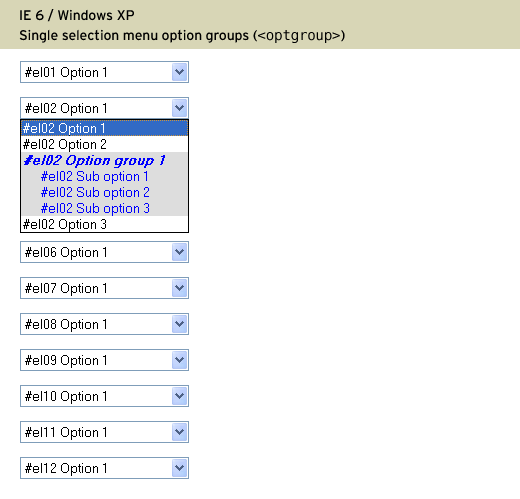
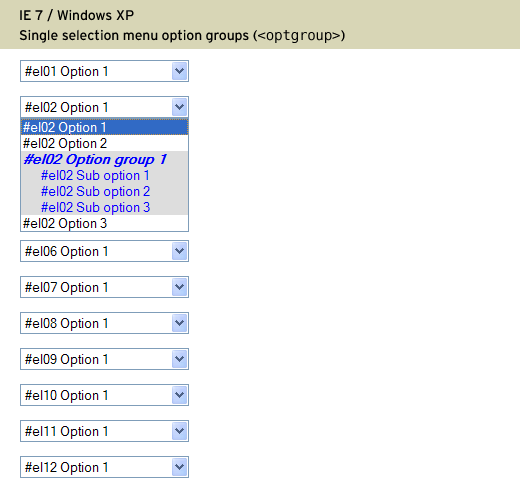
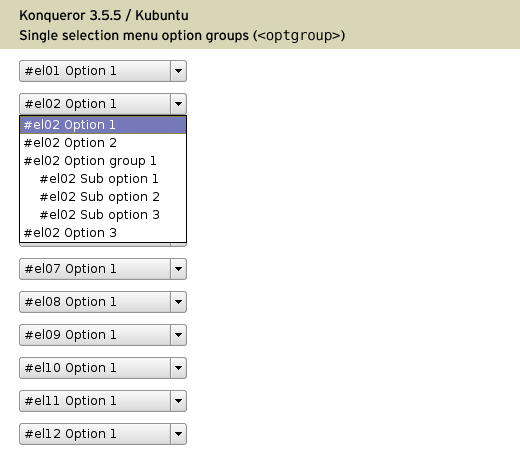
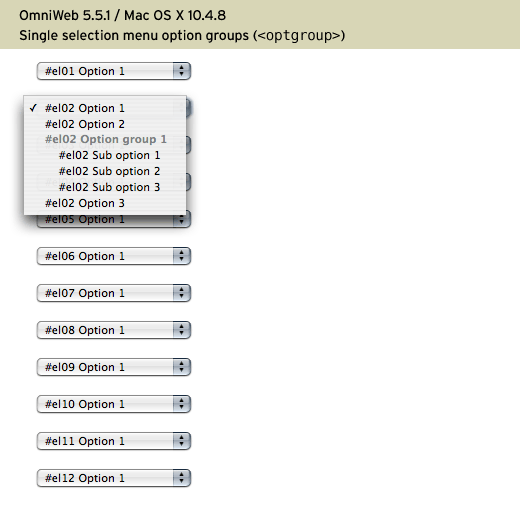
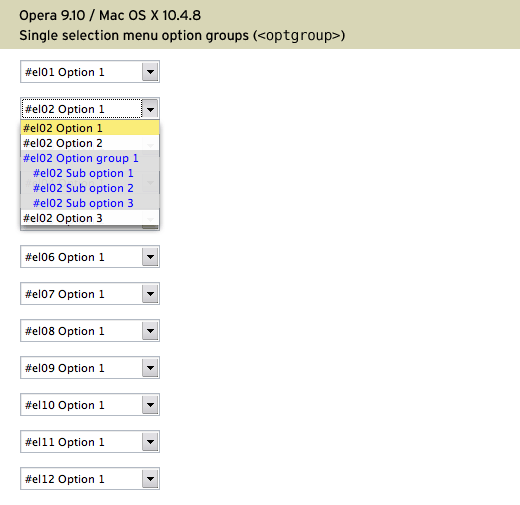
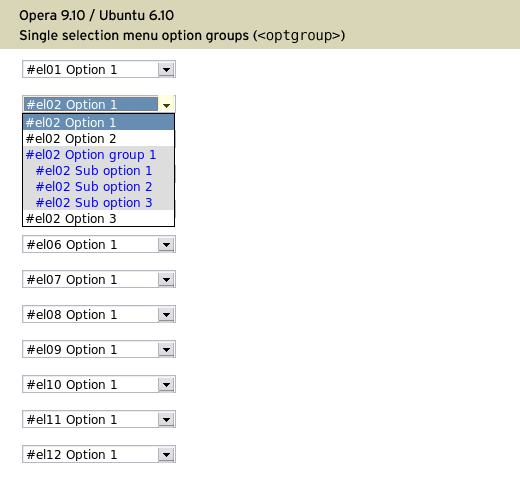
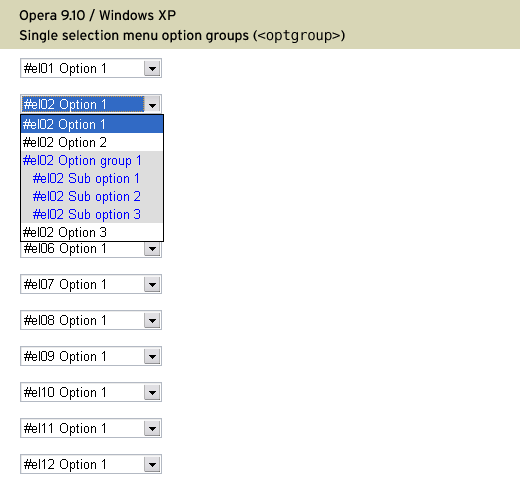
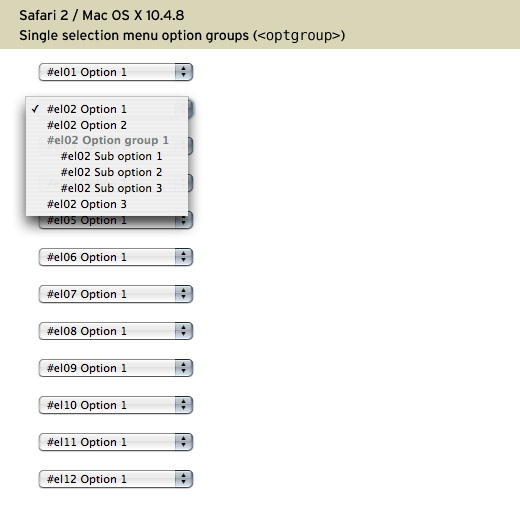
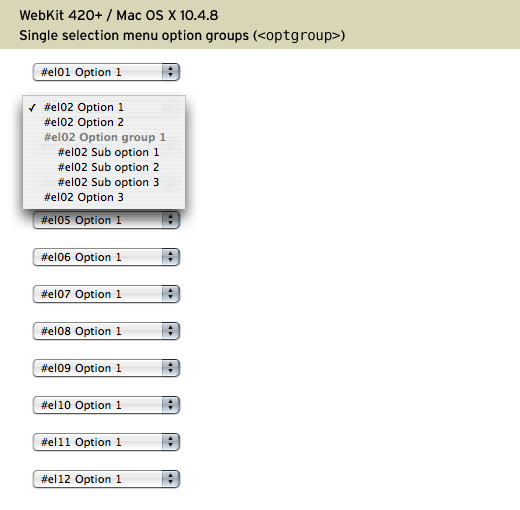
Here are screenshots from several browsers on different operating systems:
- Camino 1, Mac OS X 10.4.8
- Firefox 2.0.0.1, Mac OS X 10.4.8
- Firefox 2.0.0.1, Ubuntu 6.10
- Firefox 2.0.0.1, Windows XP
- iCab 3.0.3, Mac OS X 10.4.8
- Internet Explorer 6, Windows XP
- Internet Explorer 7, Windows XP
- Konqueror 3.5.5, Kubuntu
- OmniWeb 5.5.1, Mac OS X 10.4.8
- Opera 9.10, Mac OS X 10.4.8
- Opera 9.10, Ubuntu 6.10
- Opera 9.10, Windows XP
- Safari 2.0.4, Mac OS X 10.4.8
- WebKit 420+, Mac OS X 10.4.8