Styled checkboxes
This page is related to the articles Styling form controls and Styling even more form controls. For more info on what the image on this page shows, please read the articles.
The following CSS rules were used to style these checkboxes:
- #el01 {color:#00f;}
- #el02 {background-color:#ddd;}
- #el03 {color:#fff; background-color:#33b;}
- #el04 {color:#fff; background-color:#33b;}
- #el05 {border-width:4px;}
- #el06 {border-color:#00f;}
- #el07 {border:2px solid #999;}
- #el08 {width:40px; height:40px;}
- #el09 {font-size:150%;}
- #el10 {font-size:10%;}
- #el11 {padding:0;}
- #el12 {margin:0;}
In your current browser, with your current settings, the checkboxes look like this:
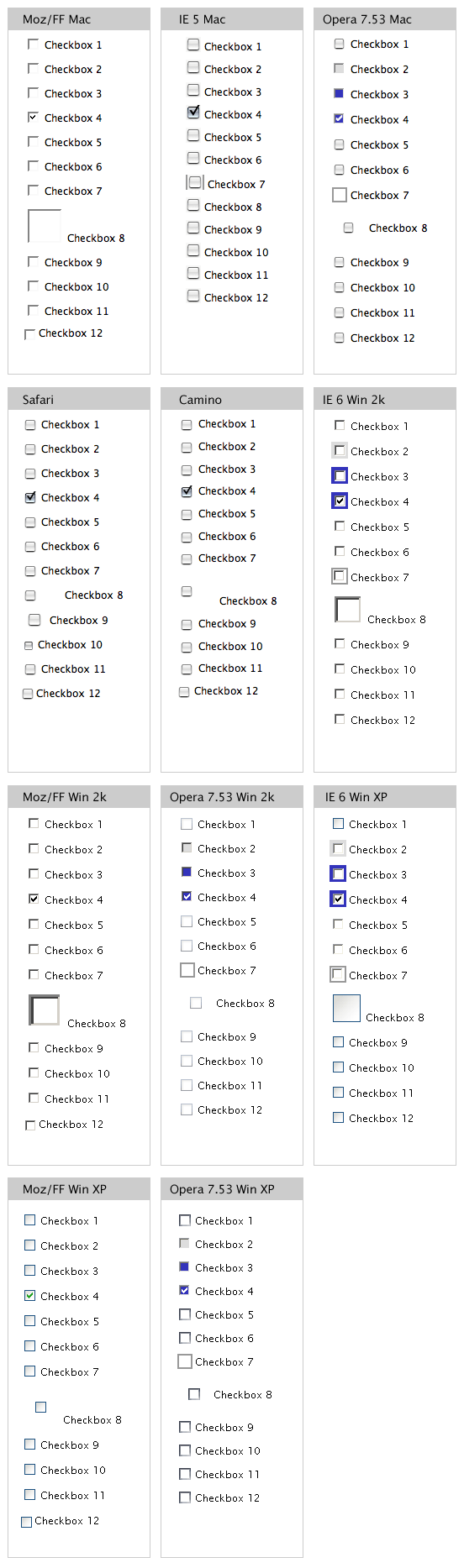
And here are screenshots from several browsers on different operating systems:

As you can see, the results vary a lot between browsers and operating systems.