
This document demonstrates the buggy handling of the line-height CSS property in Gecko browsers (Firefox up to and including version 1.0.8, and all versions of Mozilla) for Mac OS X. For more info read the related article: Unitless line-height bug in Mozilla and Firefox.
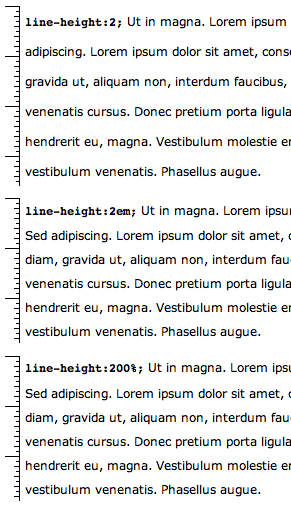
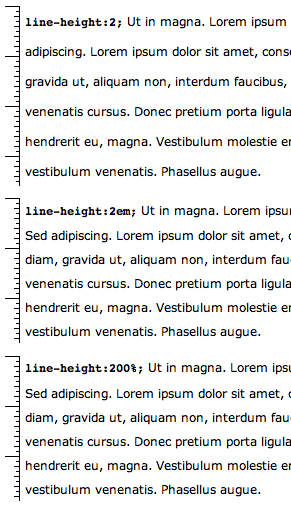
line-height:2; Ut in magna. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum erat diam, gravida ut, aliquam non, interdum faucibus, diam. Quisque lacinia nunc nec neque venenatis cursus. Donec pretium porta ligula. In nibh nibh, sollicitudin quis, euismod at, hendrerit eu, magna. Vestibulum molestie enim vitae massa. Integer vel massa ac eros vestibulum venenatis. Phasellus augue.
line-height:2em; Ut in magna. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum erat diam, gravida ut, aliquam non, interdum faucibus, diam. Quisque lacinia nunc nec neque venenatis cursus. Donec pretium porta ligula. In nibh nibh, sollicitudin quis, euismod at, hendrerit eu, magna. Vestibulum molestie enim vitae massa. Integer vel massa ac eros vestibulum venenatis. Phasellus augue.
line-height:200%; Ut in magna. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed adipiscing. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum erat diam, gravida ut, aliquam non, interdum faucibus, diam. Quisque lacinia nunc nec neque venenatis cursus. Donec pretium porta ligula. In nibh nibh, sollicitudin quis, euismod at, hendrerit eu, magna. Vestibulum molestie enim vitae massa. Integer vel massa ac eros vestibulum venenatis. Phasellus augue.
If you don't have a Mac handy, here is a screenshot from Mozilla 1.7 running under Mac OS X 10.4.6. Notice how Gecko makes the line-height larger than it should when no unit is used for line-height: