Styling iOS WebKit buttons – demo page
This is a demo document related to the article Styling buttons in iOS WebKit and -webkit-appearance:none. Please see the article for context and information.
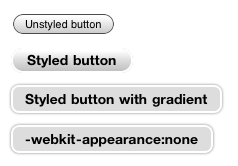
If you do not have access to an iOS device or simulator, here is a screenshot of the buttons as they appear in Safari for iOS: