Styled single line text inputs
This page is related to the articles Styling form controls and Styling even more form controls. For more info on what the image on this page shows, please read the articles.
The following CSS rules were used to style these single line text inputs:
- #el01 {color:#00f;}
- #el02 {background-color:#ddd;}
- #el03 {color:#fff; background-color:#33b;}
- #el04 {border-width:4px;}
- #el05 {border-color:#00f;}
- #el06 {border:0;}
- #el07 {font-family:"Courier New", Courier;}
- #el08 {font-size:150%;}
- #el09 {font-size:10%;}
- #el10 {font-weight:bold;}
- #el11 {padding:0;}
- #el12 {margin:0; text-align:right;}
All input fields were set to be 12 characters wide to reduce the size of the screen shots. In your current browser, with your current settings, the single line text inputs look like this:
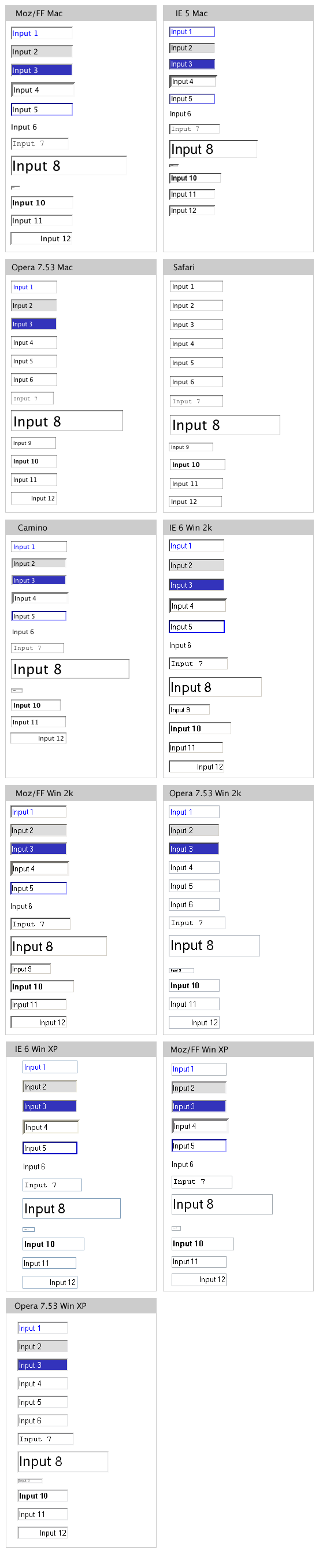
And here are screenshots from several browsers on different operating systems:

As you can see, the results vary a lot between browsers and operating systems.