Styled buttons
This page is related to the article Styling even more form controls. For more info on what the image on this page shows, please read the article. Note that these buttons are <button> elements, not <input type="submit" /> elements.
The following CSS rules were used to style these buttons:
- #el01 {color:#00f;}
- #el02 {background-color:#ddd;}
- #el03 {color:#fff; background-color:#33b;}
- #el04 {border-width:4px;}
- #el05 {border-color:#00f;}
- #el06 {border:0;}
- #el07 {font-family:"Courier New", Courier;}
- #el08 {font-size:150%;}
- #el09 {font-size:10%;}
- #el10 {font-weight:bold;}
- #el11 {padding:0;}
- #el12 {margin:0; text-align:right; width:10em;}
In your current browser, with your current settings, the buttons look like this:
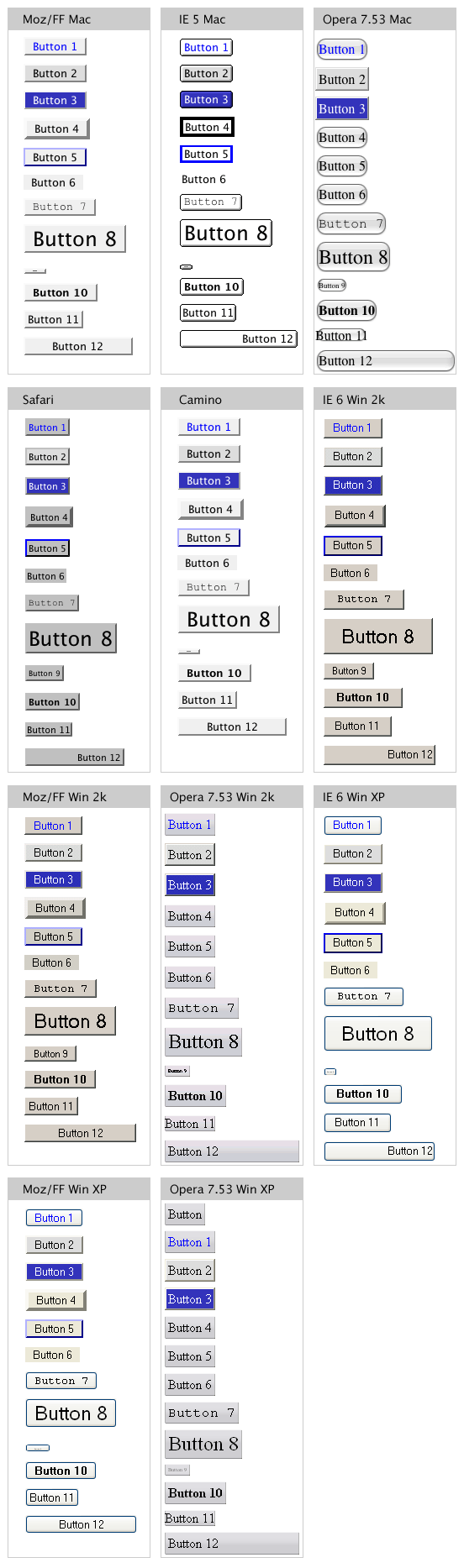
And here are screenshots from several browsers on different operating systems:

As you can see, the results vary a lot between browsers and operating systems. In some browsers, most notably Safari and Camino, these buttons also display quite differently from submit buttons.